Chart Template UI/UX: Designing for Information Readability and Person Engagement
Associated Articles: Chart Template UI/UX: Designing for Information Readability and Person Engagement
Introduction
With nice pleasure, we are going to discover the intriguing matter associated to Chart Template UI/UX: Designing for Information Readability and Person Engagement. Let’s weave fascinating info and provide recent views to the readers.
Desk of Content material
Chart Template UI/UX: Designing for Information Readability and Person Engagement

Information visualization is now not a distinct segment talent; it is a essential part of efficient communication throughout all industries. From easy dashboards displaying key efficiency indicators (KPIs) to advanced scientific analyses, charts are the first automobile for conveying insights. The person interface (UI) and person expertise (UX) of those charts, due to this fact, are paramount to making sure that the info just isn’t solely introduced but in addition understood and acted upon. This text delves into the important facets of designing efficient chart templates, specializing in UI/UX finest practices to maximise readability, engagement, and finally, the impression of the info.
Understanding the Basis: UI and UX in Chart Design
Earlier than diving into particular template parts, it’s essential to ascertain the basic distinction between UI and UX on this context:
-
UI (Person Interface): This refers back to the visible parts of the chart – the colours, fonts, labels, legends, and general aesthetic. A well-designed UI is visually interesting, straightforward to navigate, and per the general model identification.
-
UX (Person Expertise): This encompasses your complete interplay a person has with the chart. It contains components like ease of understanding, the flexibility to rapidly extract key info, the potential of interplay (e.g., filtering, zooming, drilling down), and the general feeling the person will get from participating with the info. An excellent UX ensures the person can effectively glean insights and make knowledgeable selections.
Key Rules of Efficient Chart Template UI/UX
A number of core ideas ought to information the design of any chart template:
-
Readability and Simplicity: The first aim is to speak information successfully. Keep away from litter and pointless visible parts. Select clear and concise labels, use acceptable colours, and make sure the chart’s construction is intuitive. The info needs to be the main focus, not the design itself.
-
Accessibility: Charts needs to be accessible to all customers, together with these with disabilities. This implies contemplating shade distinction for customers with visible impairments, offering various textual content descriptions for display readers, and making certain ample font sizes for readability.
-
Consistency: Preserve constant design parts throughout all charts inside a system. This contains utilizing the identical fonts, colours, and chart kinds to create a cohesive {and professional} look. Consistency improves usability and reduces cognitive load.
-
Context and Function: The design needs to be tailor-made to the precise information and the viewers. A chart appropriate for a scientific publication is perhaps inappropriate for a enterprise dashboard. Take into account the context and objective of the chart when making design selections.
-
Interactivity: The place acceptable, incorporate interactive parts corresponding to tooltips, zoom performance, and filtering choices. This permits customers to discover the info in additional element and achieve deeper insights.
Designing Efficient Chart Templates: A Detailed Look
Let’s study the precise UI/UX parts that contribute to a profitable chart template:
-
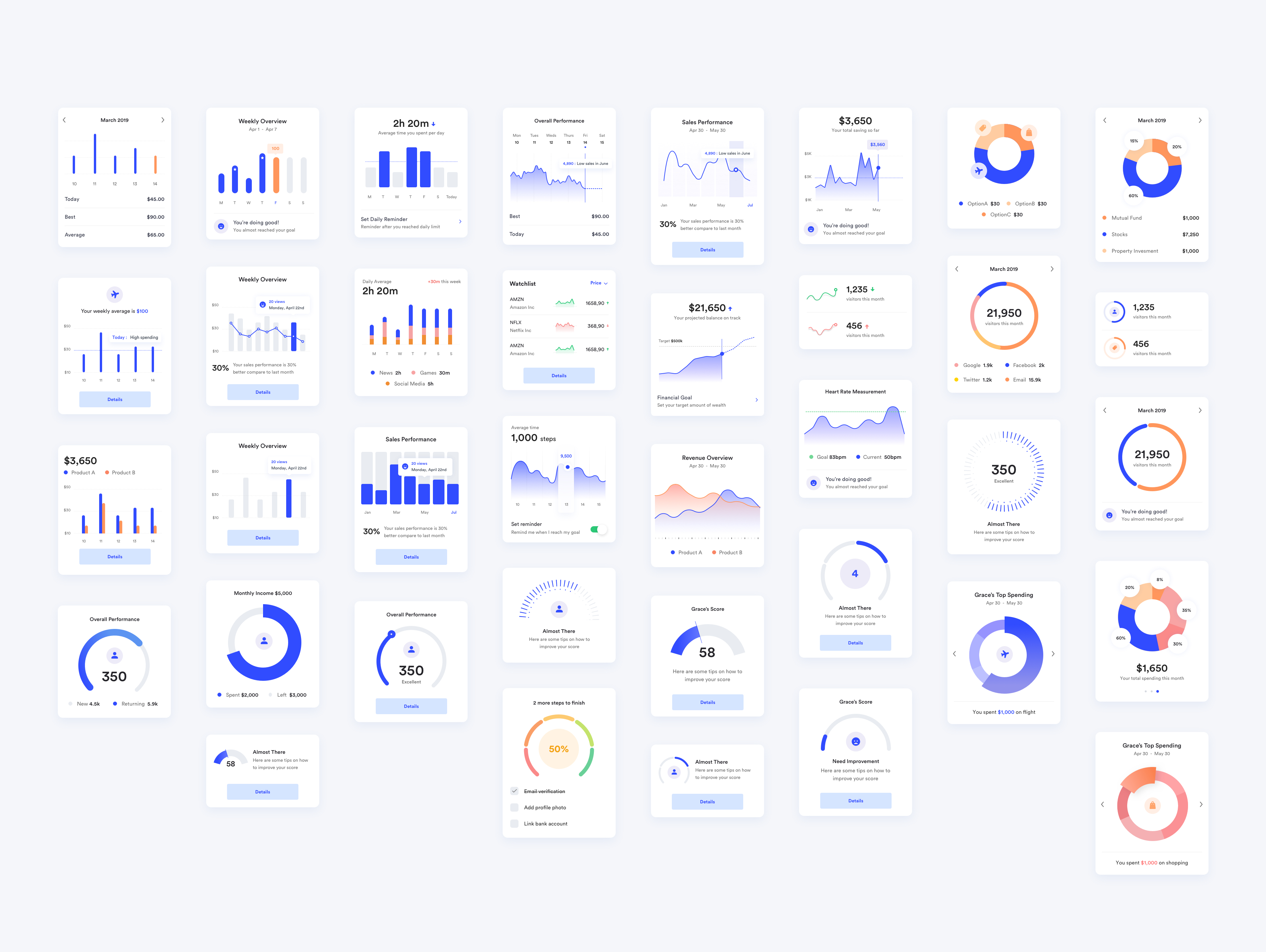
Selecting the Proper Chart Sort: The kind of chart used considerably impacts information comprehension. Totally different chart sorts are finest suited to totally different information sorts and analytical targets. Take into account the next:
- Bar charts: Best for evaluating discrete classes.
- Line charts: Greatest for exhibiting developments over time.
- Pie charts: Appropriate for exhibiting proportions of a complete (use sparingly, as they are often troublesome to interpret precisely for a lot of information factors).
- Scatter plots: Helpful for exploring relationships between two variables.
- Space charts: Present developments and cumulative totals over time.
- Heatmaps: Wonderful for visualizing giant datasets with a number of variables.
-
Colour Palette: Colour performs an important function in visible communication. Select a shade palette that’s each aesthetically pleasing and functionally efficient. Use shade strategically to focus on key information factors or to signify totally different classes. Take into account shade blindness and guarantee ample distinction between colours.
-
Typography: Choose clear and legible fonts. Use totally different font sizes and weights to create visible hierarchy and emphasize necessary info. Keep away from utilizing too many alternative fonts, as this could create a cluttered and unprofessional look.
-
Labels and Legends: Clear and concise labels are important for understanding the info. Guarantee all axes, information factors, and classes are clearly labeled. Legends needs to be straightforward to know and visually distinct from the chart itself.
-
Gridlines and Axes: Gridlines and axes present context and assist customers precisely interpret the info. Use them judiciously; too many gridlines can litter the chart, whereas too few could make it troublesome to learn.
-
Information Annotations and Callouts: Use annotations and callouts to focus on particular information factors or developments which are notably necessary. This helps draw the person’s consideration to key insights.
-
Interactive Parts: Interactive options can considerably improve the person expertise. Take into account incorporating tooltips that show detailed info when the person hovers over an information level, zoom performance to permit customers to look at particular sections of the chart in additional element, and filtering choices to permit customers to concentrate on particular subsets of the info.
Template Issues for Totally different Platforms and Contexts
The design of chart templates must also contemplate the platform and context wherein they are going to be used:
-
Internet Functions: Internet-based charts must be responsive and adapt to totally different display sizes. Think about using libraries like D3.js, Chart.js, or Recharts to create interactive and scalable charts.
-
Cellular Functions: Cellular charts needs to be much more concise and targeted, prioritizing key info. Gestures and contact interactions needs to be intuitive and simple to make use of.
-
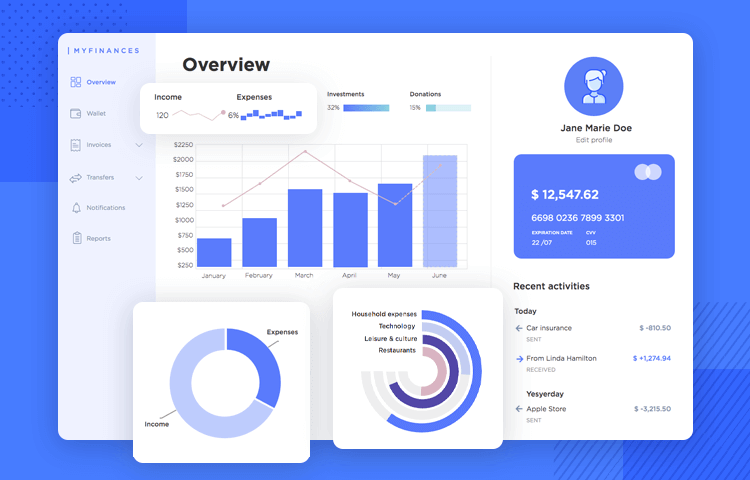
Dashboards: Dashboards usually comprise a number of charts, so consistency and visible hierarchy are essential. Use a transparent structure and shade scheme to information the person’s eye and spotlight necessary KPIs.
-
Reviews and Displays: Charts in reviews and displays needs to be designed for print and display readability. Take into account the general design of the doc and make sure the charts complement the textual content and different visible parts.
Testing and Iteration: The Key to Success
Creating efficient chart templates is an iterative course of. After designing a template, conduct thorough person testing to assemble suggestions and determine areas for enchancment. Observe how customers work together with the charts, determine any factors of confusion, and measure the effectiveness of the design in speaking the info. Use this suggestions to refine the template and guarantee it meets the wants of its meant viewers.
Conclusion: Chart Templates as a Basis for Information-Pushed Choices
Effectively-designed chart templates should not merely aesthetic additions; they’re important instruments for efficient information communication and decision-making. By adhering to UI/UX finest practices, prioritizing readability and ease, and incorporating interactive parts the place acceptable, designers can create chart templates that empower customers to know information, extract significant insights, and make knowledgeable selections. The funding in considerate template design finally interprets into improved communication, elevated effectivity, and a extra data-driven group. Do not forget that steady testing and iteration are essential for refining these templates and making certain they continue to be efficient and interesting for customers.








Closure
Thus, we hope this text has offered beneficial insights into Chart Template UI/UX: Designing for Information Readability and Person Engagement. We hope you discover this text informative and helpful. See you in our subsequent article!