Mastering the Dashboard Pie Chart: A Complete Information to UI Design and Implementation
Associated Articles: Mastering the Dashboard Pie Chart: A Complete Information to UI Design and Implementation
Introduction
On this auspicious event, we’re delighted to delve into the intriguing subject associated to Mastering the Dashboard Pie Chart: A Complete Information to UI Design and Implementation. Let’s weave attention-grabbing info and provide contemporary views to the readers.
Desk of Content material
Mastering the Dashboard Pie Chart: A Complete Information to UI Design and Implementation

The pie chart, a seemingly easy round graphic, holds a robust place in information visualization. Its intuitive illustration of proportions makes it a staple in dashboards throughout various industries, from finance and advertising to healthcare and expertise. Nevertheless, the effectiveness of a pie chart hinges critically on its UI design and implementation. A poorly designed pie chart can obscure information fairly than illuminate it, resulting in misinterpretations and in the end hindering decision-making. This text delves into the nuances of dashboard pie chart UI, exploring finest practices, widespread pitfalls, and superior methods for creating impactful and insightful visualizations.
Understanding the Strengths and Limitations of Pie Charts
Earlier than diving into design specifics, it is essential to grasp the inherent strengths and limitations of pie charts. Their main energy lies of their potential to rapidly talk the relative proportions of various classes inside a complete. A look at a well-designed pie chart immediately reveals the dominant segments and the relative sizes of others. This visible immediacy makes them extremely efficient for conveying easy, high-level summaries.
Nevertheless, pie charts will not be with out their limitations. They battle with representing many classes successfully. Because the variety of segments will increase, the chart turns into cluttered and tough to interpret. Tremendous distinctions between equally sized segments develop into almost unimaginable to discern, rendering the chart much less helpful. Moreover, pie charts are usually poor at displaying exact numerical values; readers depend on visible estimations, which might be subjective and inaccurate. Lastly, they’re much less efficient for evaluating information throughout a number of time durations or completely different teams.
Designing Efficient Pie Charts for Dashboards
The design of a dashboard pie chart ought to prioritize readability, accuracy, and ease of understanding. A number of key rules information the creation of efficient visualizations:
-
Restrict the Variety of Segments: Ideally, a pie chart ought to include not more than 5-7 segments. Exceeding this quantity typically results in visible muddle and problem in distinguishing particular person segments. If extra classes are mandatory, think about using different visualization methods like bar charts or treemaps.
-
Order Segments Strategically: Prepare segments in descending order of measurement, beginning with the biggest phase on the 12 o’clock place. This association enhances readability and helps the viewer rapidly grasp the dominant classes.
-
Use Clear and Concise Labels: Every phase ought to be clearly labeled with its corresponding class and share worth. Keep away from overly lengthy or technical labels; try for brevity and readability. Think about using a legend if labels develop into too crowded inside the pie chart itself.
-
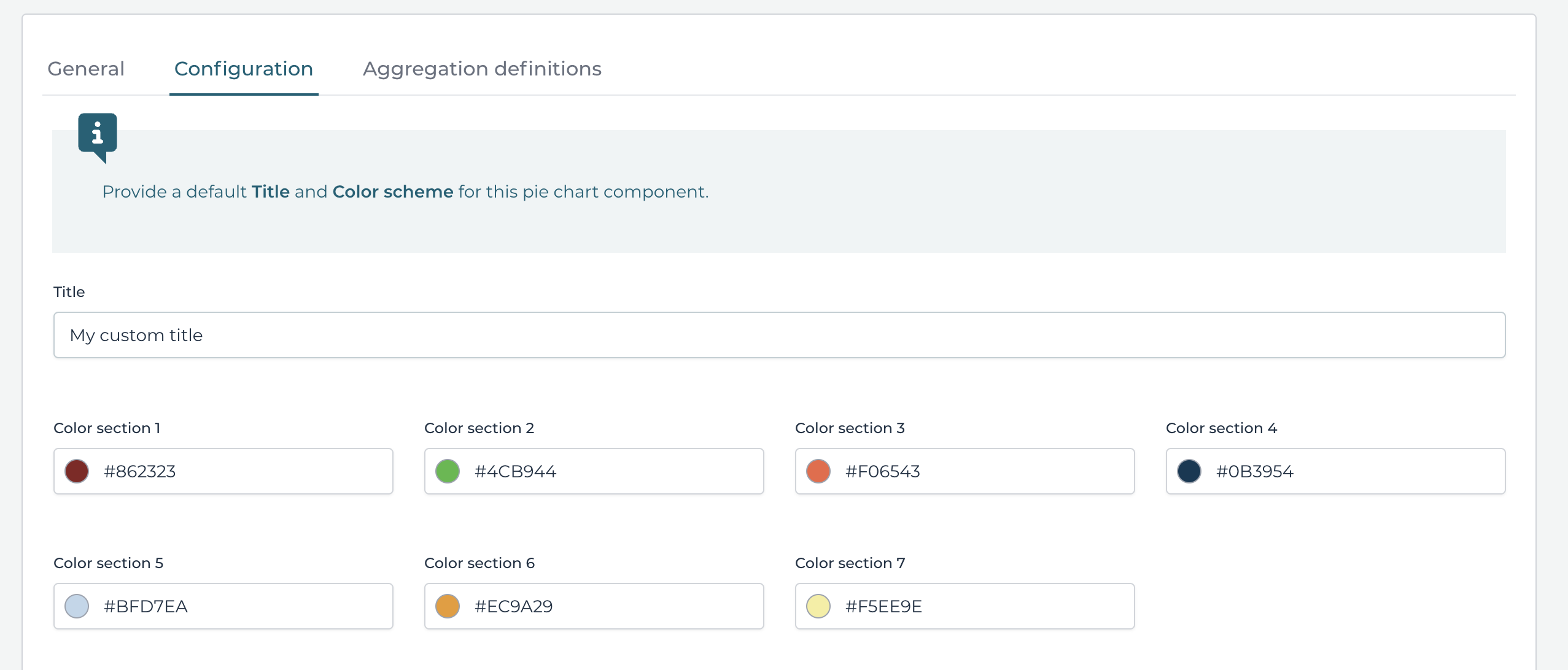
Make use of Efficient Coloration Schemes: Select a shade palette that’s each visually interesting and simply distinguishable. Keep away from utilizing too many colours, and guarantee enough distinction between adjoining segments to stop confusion. Think about using shade blindness-friendly palettes to make sure accessibility for all customers.
-
Spotlight Key Segments: If sure segments are of specific significance, spotlight them utilizing contrasting colours, bolder outlines, or annotations. This attracts the viewer’s consideration to probably the most important information factors.
-
Present Contextual Info: A pie chart ought to by no means stand alone. At all times present further context, comparable to a title clearly stating the info represented, a quick description explaining the chart’s function, and any related models or timeframes.
-
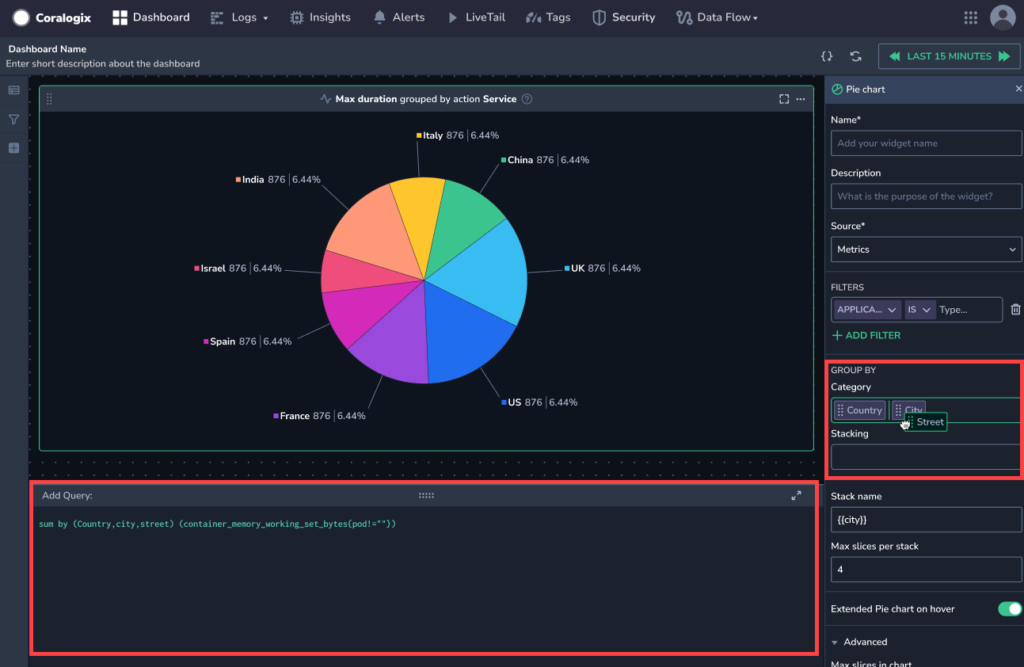
Interactive Components: In a dashboard surroundings, think about incorporating interactive components comparable to tooltips that show exact values upon hovering over a phase. This enables customers to delve deeper into the info with out cluttering the chart itself. Moreover, permitting customers to drill down into particular person segments to view extra detailed info can considerably improve the chart’s utility.
-
Think about Alternate options: If the info would not lend itself effectively to a pie chart (e.g., many classes, want for exact comparisons), think about different visualizations like bar charts, stacked bar charts, or treemaps. The selection of visualization ought to all the time be guided by the info and the insights you want to convey.
Implementing Pie Charts in Dashboard UI Frameworks
The implementation of pie charts varies relying on the chosen UI framework. In style frameworks like React, Angular, and Vue.js provide numerous charting libraries that simplify the method. These libraries typically present pre-built parts for pie charts, permitting builders to simply combine them into their dashboards with minimal code.
For instance, in React, libraries comparable to Recharts, Chart.js, and Nivo present available pie chart parts. These libraries deal with the advanced rendering and interplay logic, permitting builders to concentrate on information integration and styling. Comparable libraries exist for Angular and Vue.js, providing comparable performance and ease of use.
When integrating pie charts into dashboards, it is essential to make sure responsiveness and accessibility. The chart ought to adapt seamlessly to completely different display sizes and resolutions, sustaining its readability and usefulness throughout numerous gadgets. Moreover, the chart ought to adhere to accessibility pointers, guaranteeing that customers with disabilities can entry and perceive the knowledge introduced.
Superior Strategies and Issues
Past the fundamental implementation, a number of superior methods can improve the effectiveness of dashboard pie charts:
-
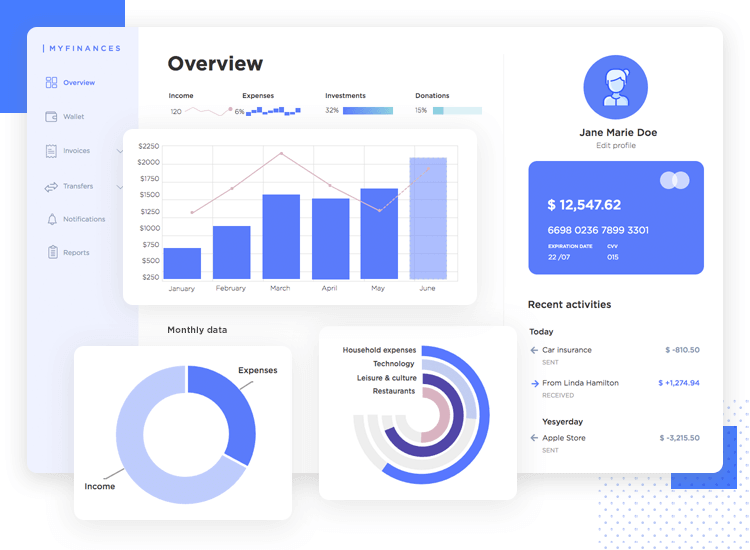
Donut Charts: Donut charts are a variation of pie charts that function a gap within the heart. This can be utilized to show further info, comparable to a complete worth or a median.
-
Exploded Pie Charts: Exploding a phase can spotlight a selected class, drawing consideration to a specific information level. Nevertheless, overuse of this system might be distracting, so use it sparingly.
-
3D Pie Charts: Whereas visually interesting, 3D pie charts can distort the notion of proportions and will usually be averted. The added dimension obscures the correct illustration of knowledge segments.
-
Animated Transitions: Easy transitions between information updates can improve the person expertise and make adjustments in information extra noticeable. Nevertheless, keep away from overly flashy or distracting animations.
-
Knowledge Filtering and Sorting: Permit customers to filter the info displayed within the pie chart or type segments primarily based on completely different standards. This will increase the interactivity and permits customers to discover the info in additional element.
Conclusion:
The pie chart, regardless of its simplicity, stays a worthwhile software for information visualization in dashboards. Nevertheless, its effectiveness relies upon closely on cautious design and implementation. By adhering to finest practices, selecting applicable UI frameworks and libraries, and incorporating superior methods the place relevant, builders can create impactful pie charts that successfully talk information and drive knowledgeable decision-making. Remembering the restrictions of the pie chart and contemplating different visualizations when mandatory is essential for guaranteeing correct and insightful information illustration. The last word purpose is to create a transparent, concise, and fascinating visible that empowers customers to rapidly perceive and act upon the info introduced.








Closure
Thus, we hope this text has supplied worthwhile insights into Mastering the Dashboard Pie Chart: A Complete Information to UI Design and Implementation. We respect your consideration to our article. See you in our subsequent article!